Do you want to know how to Create a website using WordPress? It might be somewhat scary to consider starting a website, especially if you’re not proficient in technology. . Don’t worry, you’re not alone. We are With You
This is the most comprehensive step-by-step tutorial for creating a WordPress website without having any coding knowledge.
Without Wasting time let’s Start !!
Here is the Overview of What is required to make a WordPress website?
- Buying a domain name & Web hosting.
- How to install WordPress.
- Installing a template and customizing your site’s design
- Installing Elementor Page Builder.
- Creating pages in WordPress
- Adding Content to Pages.
- Tweaking your WordPress Website with Plugins and extensions.
- Installation of Important plugins.
Have Fun Creating your WordPress Website! Good luck
Table of Contents
STEP 1 – Register a domain name.
Your website’s domain name is its internet address.. This is the address that people will enter into their browsers to access your website (webturban.com or google.com, for example).
I Personally Use Godaddy for my clients They have excellent After sales support. Let’s Go to Godaddy
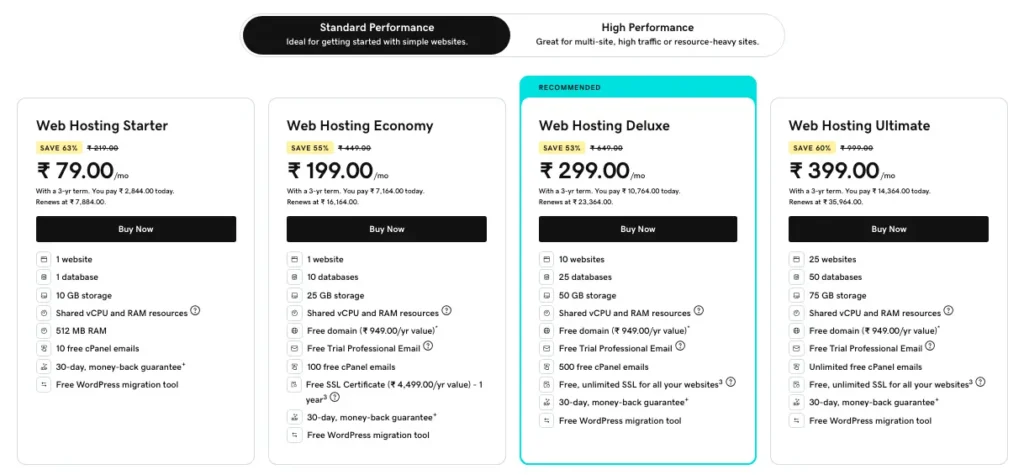
A domain name typically costs ₹1000/year and hosting costs start from ₹314/month. Choose Economy Plan Which Offers Free Domain name.
You’ll then require website hosting. A web host is necessary for any website on the internet to keep its website files. This will be the internet address for your website.

Both Domain and Hosting & give it some time it will show up in your products.
Congratulations, We have Completed our First Step of building a wordpress website .
STEP 2 – How to Install WordPress.
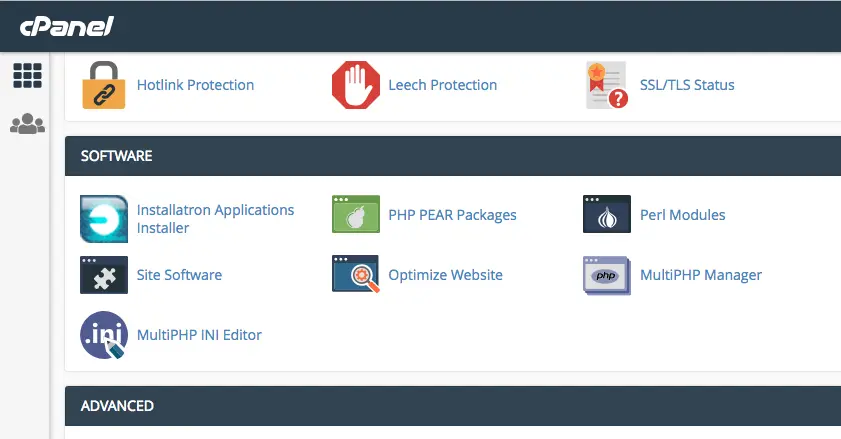
Interestingly Godaddy Offers facility of cPanel which have all the functions which we need for Managing & Making a WordPress website.
There is the option of installing applications in Cpanel . Just click on Installer and provide details which is necessary and your WordPress is ready.

You can also login to the WordPress dashboard by going to yoursite.com/wp-admin/ directly from your browser and you need to fill the username and password for your WordPress website.
After WordPress is installed, you can choose a new template and add new pages to alter the look and feel of your website.
It’s Easy ? We have completed the second step of Create a new WordPress website.
STEP 3 – Choosing a theme for building your WordPress Website
Your WordPress site’s visual design is managed by a WordPress theme.
Installing WordPress themes on your website will allow you to alter its appearance. These are professionally created templates.
Every WordPress website has a default theme installed. Your website will appear somewhat like this when you visit it:

For most users, this is not very enticing.
But don’t be alarmed. You may install dozens of premium and free WordPress themes on your website.
If you want to know more about themes you can read our this article Best WordPress Themes
From the admin panel, you can modify the WordPress theme for your website.
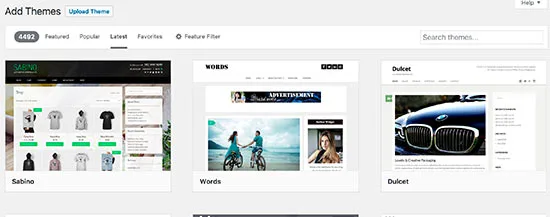
Go to the “Appearance » Themes” page and select “Add New.”

You can search for the free theme you wish to install by entering its name in the search field.
The theme will appear in search results on WordPress. To install the theme, move your mouse over to it and click the Install option.
Confused about Selecting Good theme then Read our this article Best WordPress Themes you can get clear idea of how to select a good theme.

By default we are using astra team, it is very light theme so it can be used on every page builder.
Our Step 3 is also completed ,now we are very close to fully building a WordPress website.
Stay here!!
STEP 4 – Installing Elementor Page Builder For building your WordPress Website.
There are so many page builders like Divi, Elementor or Seedprod but here we are using elemental page builder which is lightweight and easy to use and a drag-and-drop builder. Elementor page builder is a plug-in which we have to install from plug-in dashboard
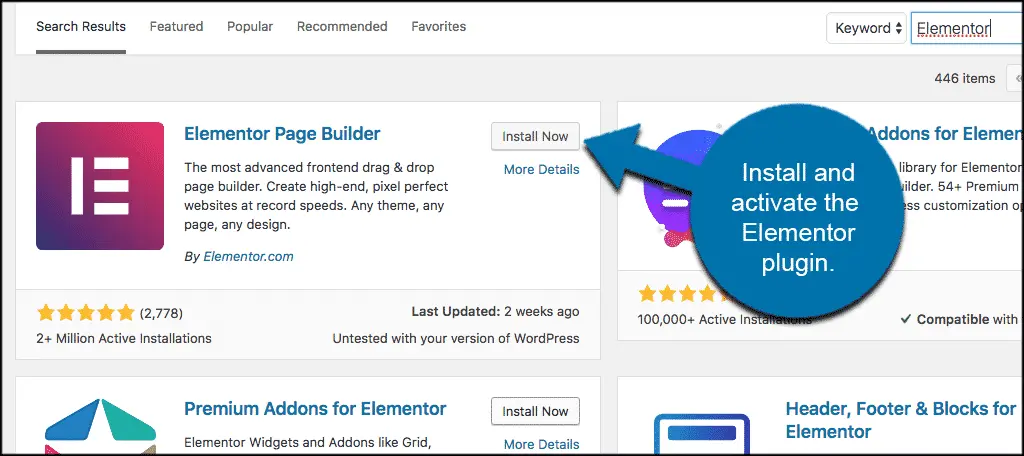
How to install Elementor
- Go to dashboard
- Go to add new plug-ins
- Search Elementor
- Here you will find the first result
- Click on install and then activate it

Here I am giving you an overview how to create a WordPress website if you want to make a dynamic and more Engaging WordPress website for your small business you can contact us we are happy to help you.
Here we are completed by our step 4. Seems Easy ?
Plugins play a very Important role in WordPress security. Read full article here How to improve wordpress security.
Sometimes choosing wrong plugin will create conflicts and you will get common errors so you can also read our article on how to fix critical error in wordpress and error establishing a database connection.
Stay connected we are just near to our finish line
STEP 5 – Creating pages in WordPress Website
WordPress displays your blog entries on your website’s home page by default. This can be changed, and WordPress can now display any static page as your website’s homepage (we’ll walk you through it later in this guide).
After a successful installation of elementor page builder, know we need webpages that are must for create a wordpress Website
We had to add in our website it could be Home, About Us, Services or Contact us. or totally depends on your requirements.
We’ll begin by expanding your WordPress website with a few new pages. If you don’t have enough content for these pages, don’t worry. They are always updatable and editable.
This image serves as a guide for creating pages on a WordPress website.

Hooray! Step five completed now you have 75% of tutorial of how you can Create WordPress website on your own.
STEP 6 – Adding Some Content to Your WordPress Website
After successful creation of the pages know we have to add some content to it and make the WordPress website more dynamic and beautiful.
The page builder and plugin come in both a free and a pro (paid) edition. The majority of the features and tools you’ll need are available in the fairly advanced free version. but the pro edition contains every feature you could want. If you frequently create custom websites, you should definitely have a look at this.
Now that your setup is ready, let’s move towards creating a web page in WordPress
1 – Go to the Pages Section of the Dashboard
2 – Click on the Edit with Elementor Part
3 – Add a New Column & start working on Building a stunning wordpress website

Used Elementor widgets according to you need to make your WordPress website with Elementor.
Still confused about how to make make your WordPress website beautiful we also provides services of video consultation and chat consultation. You can contact us.
Let’s go to the last step!! Feels Good?
STEP 7 – Tweaking your WordPress Website with Plugins and extensions.
Now that you have some material on your website, you may edit and show it to your viewers in a beautiful way.
First, let’s create a static homepage.
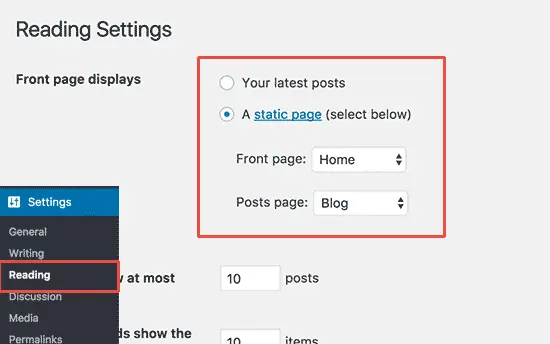
Configuring a Static Homepage
Navigate to the Settings » Reading section inside the WordPress admin panel. Click on the static front page under the “Front page displays” option, and then choose the “Pages” you already made for your home and blog pages.

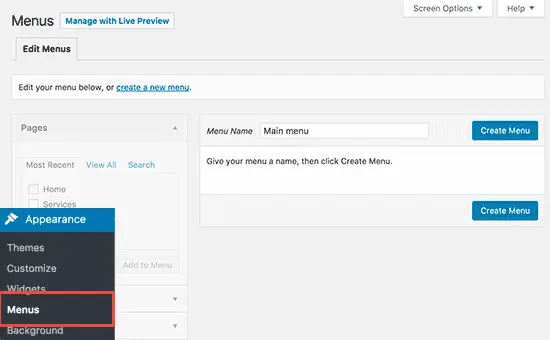
Including Menus for Navigation in WordPress
You may access the Appearance » Menus page if your WordPress theme is a classic one.
Next, give your navigation menu a name and press the blue “Create Menu” button. At this point, WordPress will generate a blank navigation menu.
After that, click the “add to menu” option after selecting the pages you wish to show in your menu.
These menu items may be rearranged on the menu by moving them up and down.
In order to save your navigation menu, click the save menu option at the end.
You may now view the menu in action by going to your website.

STEP 8 – Installation of Important plugins
There are some essential plugins for building your wordpress website more dynamic
- SEO Plugins
Best Plugins Which we generally Suggest Is Yoast SEO.
If you are new and worried on how to use the best as your plug-in here are the top 10 best Plugins you will find best for SEO
Want your website to read higher in Google search engine . Consult our specialist now
2. Security Plugins
Best Plugin which we suggest is All in one Security
If you are new and worried on how to use the best as your plug-in here are the top 10 best Plugins you will find best for Security and you can also read our guide of Best WordPress plugins
Want your website to read higher in Google search engine . Consult our specialist now
We hope this guide helped you learn how to make a stunning website without hiring a web designer or overspending money. Thank you So Much For reading.
Follow Us On Instagram & Facebook.
If you want to grow your online presence and want to rank higher in search engines you can consult our SEO Speacialist Now.